Computer animation is a part of computer graphics and is in wild use today using which you can create moving objects and images using your PC. CSS 3 animations are used to push the HTML5 applications to a better level. Without seeking any kind of help from professional developers, the web designers can create beautiful and stunning animations using CSS3 animations. Your experience in creating animations will be easier hereafter because of the CSS3 animations. Many interesting experiments have been conducted till now to test the potential of the CSS3 animation scripts and the results are no doubt to be positive.
The below given CSS3 animations will let you know what CSS3 is capable of in terms of creating animations. Just try to use it for your own experiments and you will get to know what kind of usability CSS3 can offer you.
Analog Clock

Build your analog clock without using any javascript and using CSS3 power to build it. The clock will come with a clock face and three hands. The current time is grabbed through some dynamic transformations.
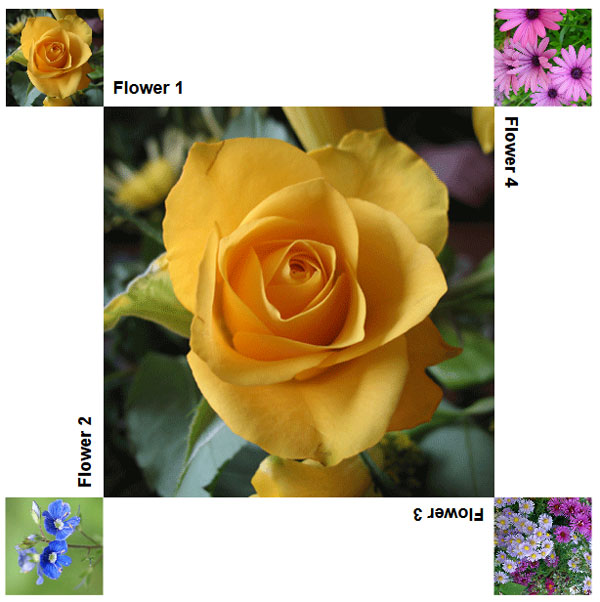
Image gallery

You can build an image gallery using CSS3 with fading captions. The CSS3 transitions will be actually used to create animations.
Image Hover

You can create a transparency effect for the images using this animation effect. Here, transparency isreferred to as opacity. You can use it for text, images and in all possible places.
Rotating coke can

You would need to use the displacement maps logic to be applied to this cylindrical can to make it rotating. You will need a very little code here and will be very simple to understand and follow up.
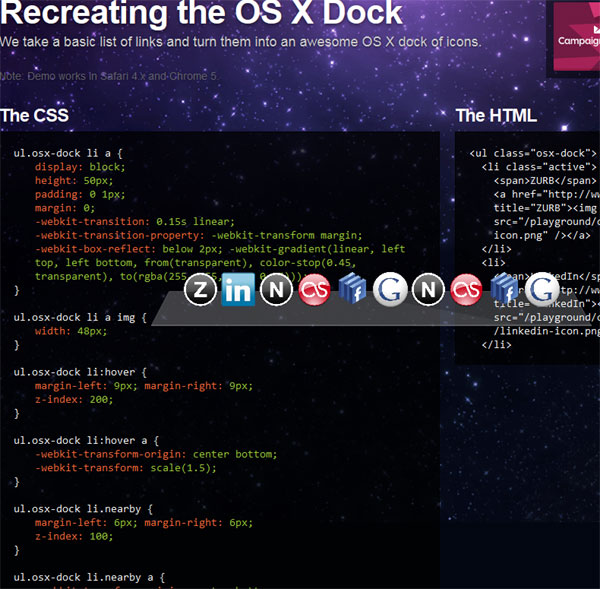
Recreating OS X dock

Recreating the docks cannot be anymore simpler than this. You can create a dock of icons by taking the links as input using this animation effect.
Polaroid gallery

Just want to change your ordinary pictures into a set of extraordinary Polaroid? Then, this will be useful for you to turn your old and regular looking images to cool Polaroid style pictures.
Animated rocket

The moving rocket will appear with a dotted line background where the dots indicate the placement of DIV which contains the rocket image.It will get translated in the screen and the image will be rotating inside.
Text shadows

You have to move your mouse cursor over the text to cast shadows with the focus on it. You can get a perfect shadow for the text using CSS radial gradient which replaces the PNG spotlight.
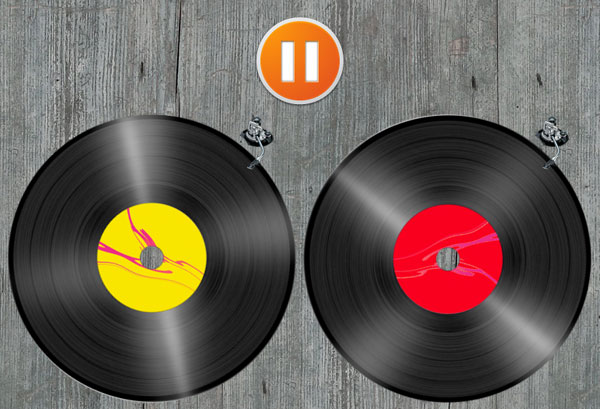
JQuery DJ

You can see record which will start spinning in lower and faster speeds where you have to provide input for the same. Scratching is also possible here. Some sound versions are also there.
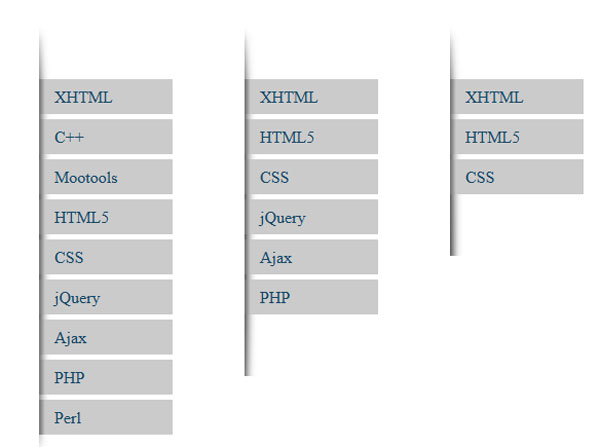
Tab Menus

You can create tab menus without using java script. Just roll over your mouse to any of the tabs and it will get highlighted.
Rotating gallery

You can create a rotating effect for a picture using this animation. It will be built using Webkit Nighty build using CSS transform and transition features.
Frame by frame
You should keep on clicking the images to see it frame by frame. Once you reach the last frame, the image will wrap around to its starting point.
AT-AT walker
It’s a CSS3 animation of AT-AT walker. Using very simple concepts in CSS3, you can make the war machine walk.
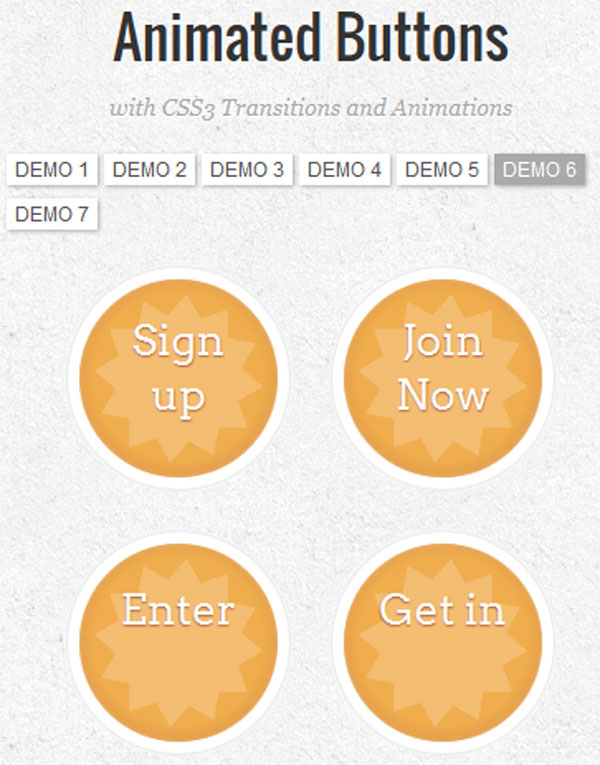
Animated buttons

You can create differently styled and hovered animated buttons using this animation. The animated buttons will contain all the details in it. It is build using CSS3.
Google doodle

Google doodle is very popular and it’s a small trial to present Google doodle using CSS3 animations and without making use of Java script.
Can hazur cursor?

This one is my favourite. It’s a cursor monster developed from the Simurai laboratory. Just move around the cursor on the image and see how it responds to you.
Conclusion
You have a lot more animations in CSS3 that lets you create animated effects without using java script. The CSS3 animations will work on specific browsers alone and it will vary with each animation type.


This is a nice tutorial, one can generate animated css buttons with http://www.cssbuttoncode.com