
Info
Designer: Razvan Teodorescu
Converted by: Naeem Noor
IE 6 & 7 | Firefox 2 & 3 | Safari – Blogger Beta
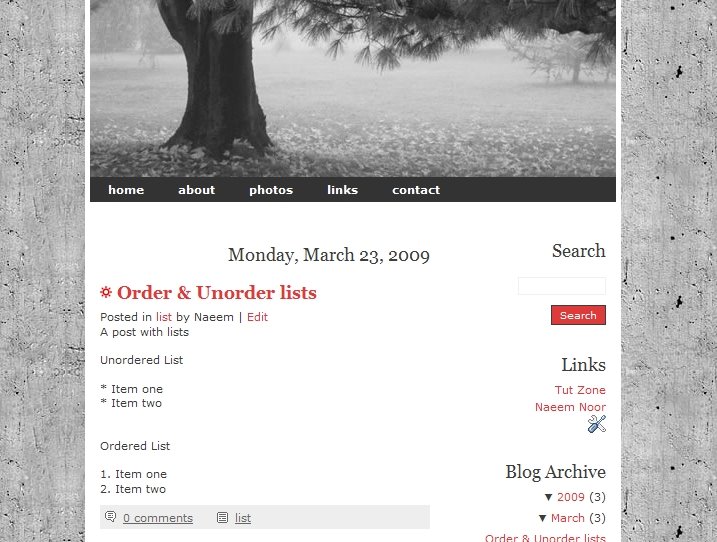
Demo Here
How to use it
!Before changing your template, don’t forget to backup your template and your widgets!
To edit navigation follow these steps Login > Layout > Edit HTML and find this code :
<div id='menu-background'>
<ul id='menu'>
<li><a href='/' title='Home'>Home</a></li>
<li><a href='#' title='About'>About</a></li>
<li><a href='#' title='Photos'>Photos</a></li>
<li><a href='#' title='Links'>Links</a></li>
<li><a href='#' title='Contact'>Contact</a></li>
</ul></div>
Delete ‘#’ and replace with your target link, don’t forget to save your template.
Great job Naeeeeeeeeeeeem 😀
You know I loved it the moment you showed me the demo. An yea I was the first one to see the demo 😀
@SostyPasha
Thaaaaaaaaaaaaaank yOu
@Bariski
hell yeah!
Thanks.
@shraqs
ur welcome
Falling Dreams is very nice. Thanks
Love this template. Can the column be made wider? I have no Html experience. (Can you tell?)