The popularity of Mobile web design has exploded in the last few years and the designers are also sparing no effort to make the mobile version of website as simple and fast loading as possible. But still, a vast majority of websites do not have any such mobile versions. Probably the complexity involved in designing process is making it tough for these website owners to create a mobile version. Here in this article, we are going to share some tips that may help you design and develop a mobile version so that you do not have to face much fuss along the way –

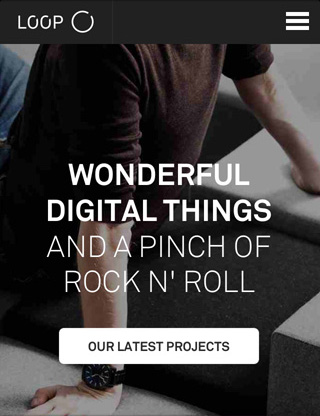
Image Source
Follow the UI Guidelines
Ignoring the basic UI guidelines while developing mobile version can cost you dearly at the end. The guideline says you should not use text based navigation as it will make it tough for the visitors to browse your website properly. Since the screen size is smaller, you should not be using large images. Try not to use gaudy designing elements as this will have negative impact on the loading time.

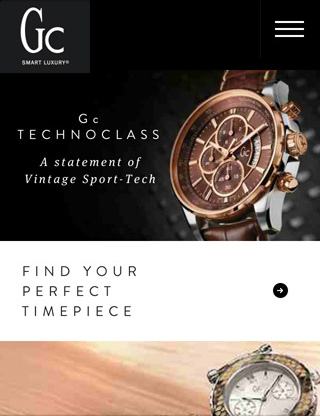
Image Source
Mobile First Approach
Some designers are doing something ambitious. Rather than creating a mobile version from a standard web version by eliminating excess, they are designing the standard version of the website keeping in mind of the mobile users. Once the mobile version [which happens to be the standard version], they are creating a desktop version by adding more texts and other designing elements. The approach is dramatically different here and the outcome also varies depending on various factors.

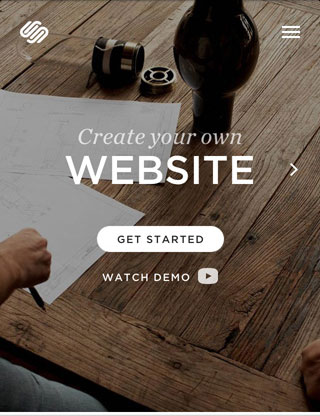
Image Source
Realizing the Development
Just a couple of years ago mobile devices were pretty basic and they also did not offer much support when it comes to browsing the web. In those days, you would only be able to do basic things like browsing the web with handsets. But things have changed and it has changed for good. Now we have Smartphone that boast off configuration that can put a notebook to shame. So, if you still believe that the mobile website has to be water down version of a regular and standard website, you have to think twice. Thanks to the unprecedented development in the field of technology, you can design a mobile version of a website without stripping it bare.

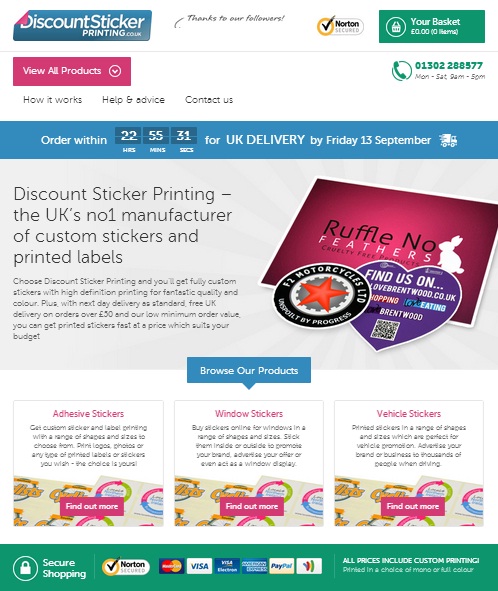
Image Source
Understanding the Tasks
When you are assigned with the task of designing a mobile version, you need to know the purpose behind that. Is it only going to help people browse the website on their mobile devices or are there any complex tasks involved? Depending on what function this website is going to play, its interface is going to get a makeover. For say, if the purpose is to make people subscribe to newsletter, the interface should have a ‘Call to Action’ to see higher conversion for newsletter section.

Image Source
Do not Make it Look Entirely Different
Since people are using multiple devices to complete a task online, you have to make sure that the mobile version of the website looks like it a continuation of the desktop version otherwise visitors confidence level will tank. The mobile version should have the same color combination and if possible, try to keep the same structure as far as possible as this will make it easier for the visitors to browse your website.

Image Source
Kill the Concept
The common misconception pertained to mobile visitors is that they are busy folk and therefore, there is no need to entertain them. But the reality is starkly different. Mobile users are rarely on the rush and it has been observed that people browse on mobile only when they want to kill time or entertain them. So, there is no need to flaunt the Spartan look. You are always free to make it look as interesting as possible.

Image Source
Loading Time
Well, a slowing loading website is the last thing on Earth that visitors will like to face. If your website takes more than 5 seconds, chances are that they are going to bounce back from your website. So, make it a point that your website is not taking more than 5 seconds to get loaded even in the most basic mobile phones. A fast loading site is a big win, so you should try your level best to make your website load like hell.
Great post! Thanks for sharing!